随着移动设备的流行使用,在移动设备端展示的互联网信息量越来越大,因此网页内容为了适应移动设备端的显示效果,从而出现了响应式布局设计理念。
响应式布局设计的理念是:
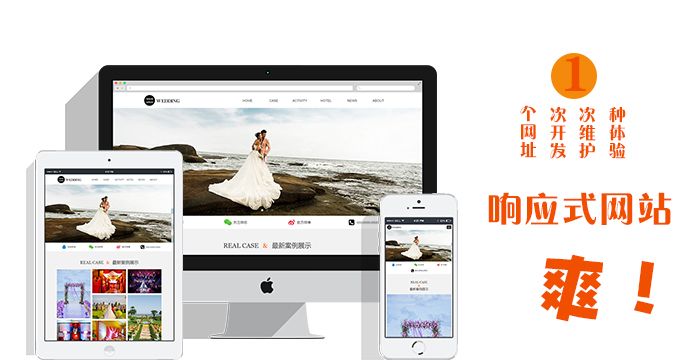
页面的布局方式应当根据用户所处的设备环境(系统平台,屏幕尺寸,屏幕方向)进行正确的响应布局调整,无论用户使用的是笔记本还是手机或者平板,我们的网站页面都能够自动切换分辨率,图片大小尺寸以及相关的脚本功能,响应式Web设计的目的就是为了:只需一个网站前台源码,却能兼容多个终端,而不是为了每个终端去单独设计网站前台。
响应式网站在不同设备上的效果图:


响应式网站的优势:
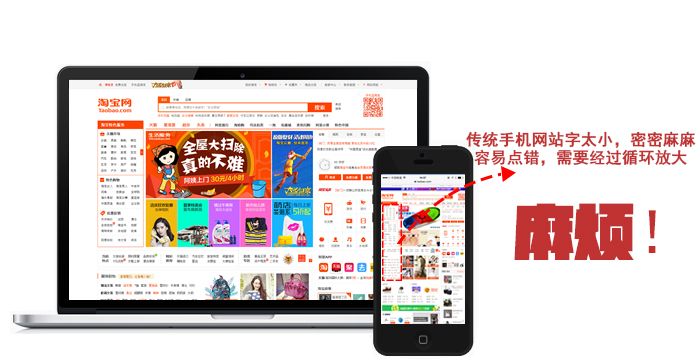
传统的的网站只能在电脑端显示,而如果站长们想让客户们在不同的终端上都能查看到自己的网站怎么办呢?
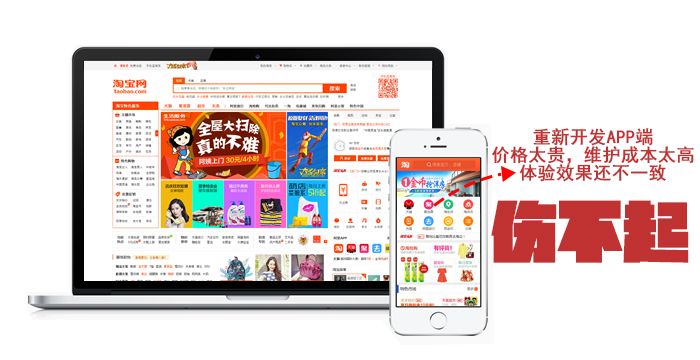
在响应式网站还没诞生之前,站长们只能重新设计一套手机网站,如果客户们还使用平板之类的其他终端的话,可能还需要设计一套平板使用的网站?
这无疑加大了站长们的压力,而且如果每个终端上的网站显示效果与风格大相径庭,会给浏览网站的客户们一种极其不好的用户体验,于是为了解决这一问题,响应式诞生了!
响应式就是为了满足各种用户使用各种不同的终端的时候,还能够浏览你的网站,而且风格效果就像在电脑上使用一样,这从很大程度上节省了站长们的精力,财力。最重要的是挽留住了客户,从而给网站带来转化率。
免费获取网站建设方案及报价。

中国互联网资深服务商
专精于服务 集团/上市/金融/新三板企业
